Структура данных CMS, часть I
Прежде чем говорить о структуре данных, нужно определить, какая структура должна быть у сайта. Наиболее универсальная структура – конечно же, древовидная. В этом случае каждый раздел сайта, входящий в главное меню, может содержать собственную вложенную структуру внутренних разделов. Назовем их подразделами или разделами второго уровня вложенности. Главная страница, так же как и другие, входящие в главное меню, рассматривается как страница верхнего (первого) уровня.
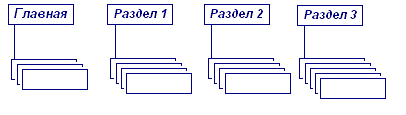
Ради простоты мы будем строить алгоритм для «дерева», содержащего всего 2 уровня. Примерно вот такого

Но структуру данных нам никто не мешает построить так, чтобы вложенность разделов могла быть неограниченной. Как у крупных каталогов, где такое «ветвление» рубрик может достигать немалой глубины.
Начнем с того, какие данные нам нужны для формирования страницы. Сверху вниз:
- строка для тега <title>
- строка для мета-тега <keywords>
- строка для мета-тега <description>
- HTML-код, составляющий меню
- строка для заголовка на странице <h1>
- текст для страницы, включая HTML-теги разметки и форматирования
Все остальное – элементы оформления страницы, которые составляют шаблон. Как правило, для всех страниц сайта одинаковый – пустая страница с дизайном, но без контента. Набор данных для каждой страницы можно хранить в отдельном файле – в этом случае для формирования страницы достаточно считать только один файл, разделить данные и вставить их в нужные места шаблона.
С данными страницы все относительно просто. Берем следующие строки из нашего списка:
- строка <title>
- строка <keywords>
- строка <description>
- строка заголовка <h1>
- текст
Собираем все это в одну строку, располагая строго в таком же порядке, разделяем символом вертикальной черты | и записываем в файл. Этот символ-разделитель выбран просто потому, что он практически никогда не встречается в текстах. И все же, чтобы движок не ошибся, если он все-таки встретится в тексте, нужно перед записью заменить все найденные в тексте разделители на HTML-эквивалент, используя код символа |. Вместо переводов строк вставляем \n – эквивалент, понятный PHP. При считывании данных из файла наш скрипт обязан будет восстановить переводы строк. Вот и все, начинка для страницы у нас уже готова. Она выглядит так:
это title|это ключевые слова|это description|это заголовок h1|А это вытянутый в одну строку текст...
Что касается меню, то этот элемент для каждой страницы будет формироваться отдельно – вероятно, вы уже поняли, почему. Во-первых, в меню должны быть ссылки на страницы, а список страниц нам заранее не известен и будет меняться. Во-вторых, у нас будет не одно меню. В случае, если это страница раздела, содержащего подразделы, нужно еще и меню нижнего уровня – список ссылок на подразделы.
Рассказ о «индексном» файле, который позволит нам отобразить структуру и собрать меню – в следующей части.


